Diseñando un portafolio con una elegante textura azul - Ps (español)
Autor Original: TOM (Para PSD FAN)
Idioma Original: Ingles
Traducido por: Photoshop Latino
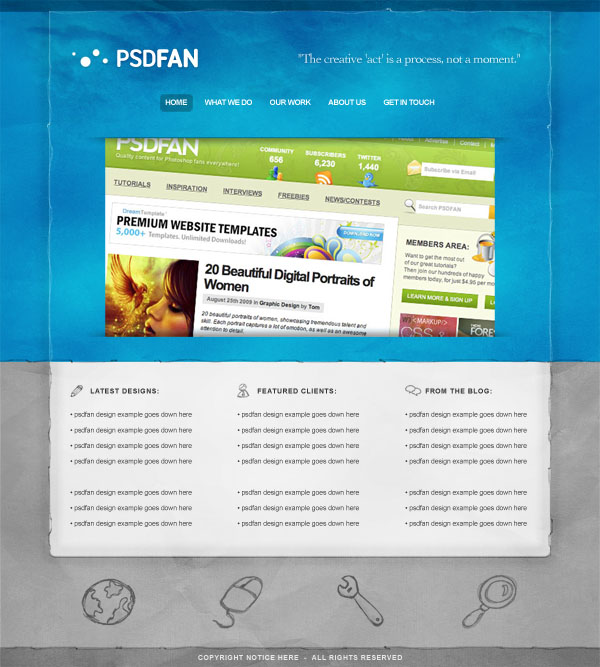
En este tutorial aprenderemos a hacer el diseño de un portafolio con una elegante textura azul, todo desde cero, disfrútalo.
Paso 1
Crear un documento nuevo (1080X1200px).
Vamos a utilizar las guías a fin de exponer nuestra disposición. Para poder ver las guias, ve a Vista > Guía nueva y especifique horizontal o vertical, así como a una distancia de su guía. El valor por defecto de la guía esta en cm, pero se puede escribir simplemente en px.
Para empezar vamos a establecer un ancho de nuestra área de contenido principal, y así establecer guías verticales en 90px y 990px.
Paso 2
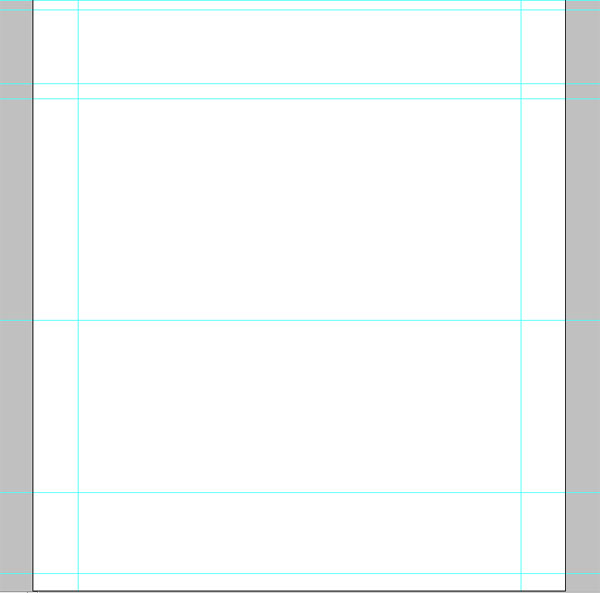
Ahora vamos a poner el resto de las guías de diseño de nuestro lienzo. Todos ellos serán guías horizontales, es necesario utilizar las siguientes medidas:
20px 20px
170px 170px
200px 200px
650px 650px
1000px 1000px
1165px 1165px
El resultado lo puedes ver en la siguiente imagen con todas las guías visibles:
Paso 3
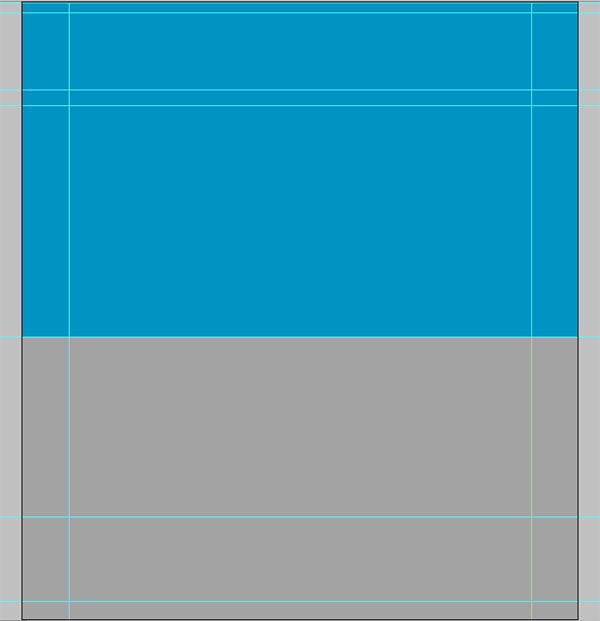
Ahora podemos empezar a construir el diseño. Crearemos una nueva capa llamada "fondo gris '. Selecciona la capa y rellénalo de color: B2B2B2. Luego, selecciona la mitad superior del lienzo o documento (de la guía 650px hacia arriba). Crear una nueva capa llamada "encabezado azul" y rellénala de color: 0BA5D1.
El resultado de este paso lo ves en la imagen de abajo:
Paso 4
Crear una nueva capa llamada "área de contenido principal”. A continuación, utiliza la herramienta rectángulo redondeado, eligiendo el color: EFEFEF y seleccionando el radio de la esquina: 10px.
Ahora debes Crear este rectángulo redondeado, partiendo de la parte inferior de la guía comienza 1000px y ve hacia arriba, hasta que la parte superior de la forma desaparezca, saliéndote por encima del lienzo.
Paso 5
Ahora se aplican las opciones de fusión siguientes en la capa del rectángulo redondeado:
Sombra paralela:
Modo de fusión: Multiplicar; Opacidad: 25%; Distancia: 3px; Color:000000
Resplandor Exterior:
Modo de Fusión: Normal; Opacidad: 5px; Extender: 40%; Tamaño: 30px; Color: 000000.
Resplandor interior:
Modo de Fusión: Normal; Opacidad: 5%; Retraer: 40%; Tamaño: 30px; Color: 000000.
Trazo:
Tamaño: 1px; Opacidad: 60%; Color: ffffff.
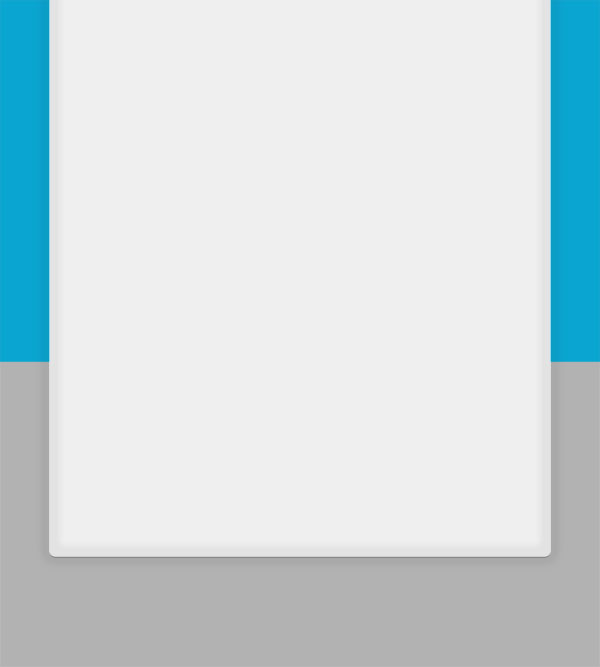
El resultado de los pasos los puedes ver a continuación:
Paso 6
Continuemos con la construcción del diseño.
Crear una nueva capa llamada "barra superior" y con la herramienta Marco rectangular realiza una selección entre los 20px que tenemos en la guía de arriba. Rellenamos esta selección con un azul más oscuro que el encabezado Azul: 007BA4.
Crear una nueva capa llamada "cobertura encabezado azul" y selecciona la zona alta del contenido principal, que cubre el área de encabezado azul. (Mira en la imagen a lo que me refiero). Rellenamos esta selección con el mismo azul de la cabecera original. Es como si hiciéramos una nueva cabecera, en una nueva capa. Ahora, en esta capa (Cobertura encabezado azul), redúcele la opacidad hasta 20%
Ahora crearemos una nueva capa llamada "pie de página '. Selecciona la guía inferior hacia abajo y llena este con un gris más oscuro que el gris del fondo principal. Puedes usar: 8F8F8F.
Puedes ver el diseño actualizado a continuación:
Paso 7
Crear una nueva capa llamada "luz de cabecera". Luego, tomar un gran pincel suave y al azar se aplican las marcas sobre el área de encabezado azul. La idea es crear al azar "manchas de luz" para romper la superficie azul un poco. Cuando hayas terminado, dirígete a modo de fusión y escoge la opción "superponer" luego, reduce su opacidad a 40%.
Paso 8
Crear una nueva capa llamada "sombras de cabecera". Utiliza la misma técnica, pero utilizando las marcas del pincel negro, ya no blancas. Utiliza en modo de fusión de capa: “superposición”, la opacidad de la capa será: 30%.
Paso 9
Descargar esta textura: Old Paper Texture, cortesía de Bittbox.com.
Abrir la textura en Photoshop y cambiar su tamaño a 1080px de ancho, lugo copiarla en una nueva capa, dentro de nuestro documento de trabajo y colocarlo sobre todas las capas, llámalo “textura de papel”. Luego vé a Imagen > Ajustes > Desaturar. Ahora, dirigete a modo de fusión y elige: "superponer" y reducir su opacidad al 50%. Por último, ir a Filtro > Enfocar > Enfocar más, esto para darle la textura perfecta a toda la web.
Paso 10
Para hacer la mezcla más sutil de las luces y sombras de la cabecera, con todo el fondo azul, seleccionaremos cada capa y haremos lo siguiente: ir a Filtro > Desenfocar > Desenfoque de movimiento; Aplicar un desenfoque de movimiento a 25 grados, y 150px de distancia.
Paso 11
Ahora empezaremos a añadir algunos detalles excelentes al diseño. El trazo o borde de la forma de rectángulo redondeado está proporcionando un agradable borde blanco sutil para el área interior de mi encabezado azul, pero, ¿por qué no, añadir un efecto de trazado, para darle el toque final?
Para ello, crearemos una nueva capa llamada "borde blanco izquierdo". Asegúrate de que esta capa esté por debajo de la capa de la textura del papel, pero sobre todas las demás capas (por lo que debe ser su segunda capa superior). Elige un pincel duro con 1px de diámetro maestro, de color blanco y con dureza: 100% , dibuja una línea ondulada que vaya recorriendo sobre el borde de nuestro rectángulo maestro.
Ahora vé a Edición > Transformar > Transformación libre. Arrastra los lados de la forma de línea ondulada, hasta que la línea se haga tenue, y un poco desordenado. Hacer esto, hará que la línea se vea más débil y delgada en algunos tramos. Para hacer un poco más audaz este efecto, duplicar esta capa, y combinar el duplicado hacia abajo con la línea ondulada original.
Paso 12
Duplicar la capa de línea ondulada y mover el duplicado para cubrir el lado derecho del área interior de la cabecera azul. A continuación, utiliza la misma técnica para dibujar líneas onduladas que dividan la zona azul oscuro de la barra superior, así como líneas oscuras onduladas para el área de contenido principal.
Paso 13
Descargar esta imagen de archivo libres de nubes. Pegaremos una parte del mismo en el documento. Asegúrate de que esta capa esté debajo de la capa de la textura papel.
Cambia el modo de fusión de esta capa a "multiplicar" y reduce su opacidad a 50%. A continuación, utiliza la Herramienta Borrador (E) con un pincel grande y suave con (100%) de opacidad para eliminar las partes sobrantes de la imagen.
Paso 14
En nuestras guías, identificar el área destinada al menú (que debería estar entre los 170px-200px de las guías horizontales). Utiliza la herramienta de texto para crear los enlaces del menú. Puedes utilizar las siguientes características en la tipografía: 14pt, Arial (-50 Tracking), negrita. Asegúrate de que la capa de texto del menú este por encima de la capa de la textura del papel.
Ahora crearemos un rectángulo redondeado negro (5px radio) debajo de la capa del texto. Debes reducir la opacidad de esta capa a 25%, para que sea más sutil. Esto proporciona un efecto "hover" para el elemento de menú.
Paso 15
Agrega un poco de contenido en la cabecera, mediante la inclusión de un logotipo y alguna frase que te sirva de eslogan.
Paso 16
Ahora agregaremos un poco más en el contenido de la parte inferior del diseño. Utilizaremos la tipografía arial, como la fuente principal, luego incrementaremos algunos iconos, los utilizados en este tutorial son cortesía de Tutorial9:
30 Web Icons – Hand-drawn Icon Pack
La zona inferior del diseño se utilizará para los logotipos de clientes.
Paso 17
Ahora, pega en un ejemplo de tu trabajo, en el centro de su área azul.
Paso 18
Ahora crea una selección por encima de la imagen de tu ejemplo de trabajo. Crear un degrade de negro a transparente bajando sobre la imagen. Para las zonas de la selección que sobresalen a los lados de la imagen, utiliza la Herramienta borrador para desaparecer estas imperfecciones. Por último, reduce la opacidad de esta capa al 35%.
Luego duplica la capa de degradado, y vé a Edición > Transformar >Voltear vertical. Mueve el degrade volteado a la superposición de la parte inferior de la. El efecto resultante debería ser que la imagen de tu obra parece estar incrustado dentro del área azul, y ligeramente hundido.
Paso 19
Vamos a crear botones que permiten al usuario desplazarse a través de los ejemplos destacados de la labor del diseñador, es decir haremos un slide de imágenes.
Empieza utilizando la herramienta marco circular de selección, para crear un círculo de selección que se coloca sobre la mitad izquierda de la imagen del trabajo destacado. Mantén pulsado SHIFT, al crear la selección con el fin de crear un círculo perfecto. Luego llena la selección con color gris oscuro, y ve a Selección > Modificar > contraer. Contrae la selección a 2px y luego llena la selección interna con un degrade de color gris claro. Puedes ver el resultado de esto a continuación:
Paso 20
Ahora, crea una flecha de color gris oscuro hacia la izquierda; Combina esta nueva forma de capa en la capa del botón. Luego aplica en la capa en opciones de fusión lo que se muestra a continuación:
Sombra paralela: Opacidad: 30%; Distancia: 2px; Tamaño: 5px.
Sombra interior: Opacidad: 30%; Distancia: 2px; Tamaño: 5px.
Aquí está el resultado:
Paso 21
Ahora duplicar esta capa, y ve a Edición > Transforma >Voltear horizontal. Mueve el botón volteado al lado derecho de la imagen de trabajo.
A continuación, crea una nueva capa llamada "sombra de boton'. Asegúrate de que está capa esté por debajo de la capa de ejemplo de trabajo. Usa un pincel con baja opacidad, pincel de color negro, suave y crea las sombras en cada lado de los botones de la flecha. Esto debería dar a los botones más profundidad y hacer que se destaquen.
Paso 22
Por último, crear una capa nueva, por encima de la capa azul de la cabecera, llamala sombras y luces; Utiliza un pincel grande y suave para añadir sombras adicionales y para destacar donde te parezca mejor. Esto debería mejorar el diseño global, por lo tanto debería verse más audaz y con más definición.
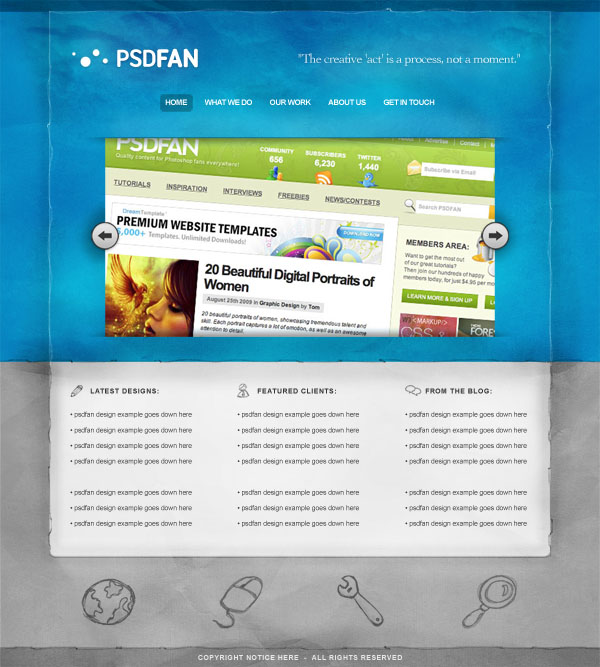
Y ya hemos terminado!
Realmente espero que hayas disfrutado de este tutorial. Si deseas ver la imagen del diseño en tamaño completo, haz clic aquí.














































y como anadirle los codigos para montarlo en un sitio web, para integrarlo, tienes algun demo?
@Ebert: no me fije, pero posiblemente en la web del autor en ingles lo tengas, fijate.