Cómo crear una hoja 3D de una fotografía de textura - Ps (español)
Autor Original: Brent Nelson (PSD TUTS)
Idioma Original: Ingles
Traducido por: Photoshop Latino
Paso 1
Para empezar, tendrás que encontrar una textura de la fotografía de una hoja. Para este tutorial se eligió esta fotografía de lostandtaken.com por el fotógrafo Caleb Kimbrough.
Paso 2
Cargar la textura en un documento nuevo. Selecciona la herramienta Marco Rectangular (M), con el mouse haz clic derecho en la capa y selecciona Transformación libre o si lo quieres hacer directo presiona Ctrl+T. Una vez hecho esto, haz clic derecho sobre la textura y selecciona Deformar. En la imagen cada esquina tiene una letra, para que no nos perdamos, más adelante.
Paso 3
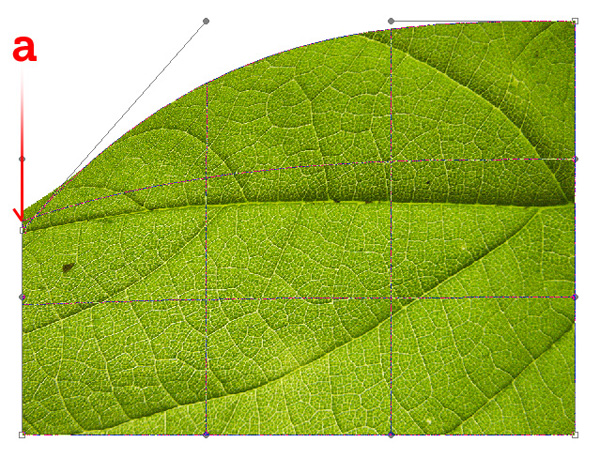
Ahora que tiene su capa en el modo Deformar, haga clic y arrastre la esquina (a) por 1 / 3 de su cuadricula.
Paso 4
Ahora haga clic y arrastre la esquina (C) hasta 1 / 3 de su cuadricula. Nuestra hoja está empezando a tomar su forma natural.
Paso 5
Cada ángulo tiene 2 puntos que se pueden mover con el fin de manipular la capa aún más. Arrastra (en la esquina de la letra a) punto izquierdo hacia abajo como se muestra a continuación.
Paso 6
Ahora debes dar un filo más agudo a la hoja. Algo como esto (imagen de referencia). Presiona Enter para finalizar la deformidad.
Paso 7
Como resultado debes tener una punta afilada en la hoja después de los últimos pasos. Sin embargo, la punta podría ser un poco inclinado, debido a la herramienta de transformación > deformar, que utilizamos anteriormente, para solucionar este problema utilizaremos la Herramienta de Laso Poligonal (L), seleccionando el exceso de curvatura y pulsando la tecla Suprimir, de esta manera le daremos el acabado fino e ideal.
Paso 8
Ahora nos vamos a centrar en el otro extremo de la hoja. Utiliza la herramienta deformar otra vez (ver paso 2) y arrastrar el punto D, como se muestra en la imagen siguiente, sin olvidarte de usar los dos puntos de edición que tiene cada angulo.
Paso 9
Ahora hacer lo mismo con la esquina superior derecha (punto B). Además, si deseas puedes modificar la hoja en cualquier posición que necesites mediante los movimientos de su ratón y arrastrando la cuadricula interna, así como los otros puntos. Cuando termines presiona Enter para confirmar el cambio.
Paso 10
Para añadir un poco de perspectiva adicional haz clic en la hoja y selecciona Transformación libre ( ó Ctrl+T). Ahora sostén Alt + Mayús y arrastra la esquina superior derecha, y muévela a la izquierda un poco. Esto le dará a la hoja un poco de perspectiva.
Paso 11
Si deseas manipular la dirección de la hoja, entonces utiliza la herramienta Marco Rectangular (M) y seleccionar sólo la mitad izquierda de la hoja. A continuación, selecciona Transformación libre ( ó Ctrl+T). Esto te permitirá modificar la mitad de la hoja sin afectar la mitad derecha. Asegúrate de no mover los puntos que están en contacto con la parte de la hoja que no está seleccionado ya que esto causará una deformación mal hecha en la hoja.
Paso 12
A continuación, duplicar la capa, arrastra la capa nueva debajo de la capa de la hoja original. Defórmala un poco para mostrar alguna discrepancia. Repite este proceso tantas veces lo desees. Juega con las posiciones, la deformación y divertirse.
Paso 13
En cada capa se puede añadir una sombra simple, haz doble clic sobre la capa e ingresa a opciones de fusión, ahora dirígete a sombra paralela; Para dar aún más volumen y fondo las hojas, asegúrate de ajustar la distancia, el tamaño y la opacidad en consecuencia. La hoja más grande tiene una opacidad del 63%, una distancia de 299px, y un tamaño de 84px (estos datos te servirán en una mesa de trabajo de tamaño: 2590px por 1943px en 72px por pulgada. Continuando con el juego de las sombras, si tienes una hoja que está directamente encima de otra, tendrá que tener una distancia significativamente menor, lo mismo con el tamaño y deberá ser más nítido y claro.
Paso 14
Ahora, añadiremos Bisel y relieve. Ahora si quieres entrar más a detalle, puede jugar con la iluminación, pero por ahora estamos en un tutorial básico.
Haz doble clic sobre la capa deseada y marque la casilla Bisel y relieve. Cambiar la profundidad a 100%, tamaño de 65px, y suavizar a 0px. En esta opción puedes jugar con todos los ítems, hasta conseguir el resultado más perfecto.
Paso 15
Es posible que quieras añadir profundidad de campo, para ello te recomiendo utilizar un simple desenfoque gaussiano. Selecciona la hoja que está por debajo, haz clic derecho en la capa y en la ventana que te aparecerá selecciona Convertir en objeto inteligente. Ahora ve a Filtro > Desenfoque > Desenfoque gaussiano y ponerlo a 2,6 píxeles.
Un objeto inteligente le permite cambiar la configuración de la aplicación de filtros no-destructiva. Repite este proceso con las demás hojas, menos con la hoja grande.
Imagen final
Un tutorial de fácil y rápida vegetación. Como te diste cuenta, puedes jugar con las formas y las posiciones de las hojas, como tú más lo desees. Espero que hayas disfrutado de este tutorial, que en su gran mayoría se trata de la herramienta deformar. El resultado final lo tienes abajo. Si deseas puedes ver la imagen más grande aquí.
Idioma Original: Ingles
Traducido por: Photoshop Latino
En este tutorial básico, aprenderás a crear una dinámica en 3D. Un resultado completamente 3D a partir de una fotografía plana. Serás capaz de manipular el objeto como tú prefieras. ¡Vamos a divertirnos con esta muestra de vegetación!
Paso 1
Para empezar, tendrás que encontrar una textura de la fotografía de una hoja. Para este tutorial se eligió esta fotografía de lostandtaken.com por el fotógrafo Caleb Kimbrough.
Paso 2
Cargar la textura en un documento nuevo. Selecciona la herramienta Marco Rectangular (M), con el mouse haz clic derecho en la capa y selecciona Transformación libre o si lo quieres hacer directo presiona Ctrl+T. Una vez hecho esto, haz clic derecho sobre la textura y selecciona Deformar. En la imagen cada esquina tiene una letra, para que no nos perdamos, más adelante.
Paso 3
Ahora que tiene su capa en el modo Deformar, haga clic y arrastre la esquina (a) por 1 / 3 de su cuadricula.
Paso 4
Ahora haga clic y arrastre la esquina (C) hasta 1 / 3 de su cuadricula. Nuestra hoja está empezando a tomar su forma natural.
Paso 5
Cada ángulo tiene 2 puntos que se pueden mover con el fin de manipular la capa aún más. Arrastra (en la esquina de la letra a) punto izquierdo hacia abajo como se muestra a continuación.
Paso 6
Ahora debes dar un filo más agudo a la hoja. Algo como esto (imagen de referencia). Presiona Enter para finalizar la deformidad.
Paso 7
Como resultado debes tener una punta afilada en la hoja después de los últimos pasos. Sin embargo, la punta podría ser un poco inclinado, debido a la herramienta de transformación > deformar, que utilizamos anteriormente, para solucionar este problema utilizaremos la Herramienta de Laso Poligonal (L), seleccionando el exceso de curvatura y pulsando la tecla Suprimir, de esta manera le daremos el acabado fino e ideal.
Paso 8
Ahora nos vamos a centrar en el otro extremo de la hoja. Utiliza la herramienta deformar otra vez (ver paso 2) y arrastrar el punto D, como se muestra en la imagen siguiente, sin olvidarte de usar los dos puntos de edición que tiene cada angulo.
Paso 9
Ahora hacer lo mismo con la esquina superior derecha (punto B). Además, si deseas puedes modificar la hoja en cualquier posición que necesites mediante los movimientos de su ratón y arrastrando la cuadricula interna, así como los otros puntos. Cuando termines presiona Enter para confirmar el cambio.
Paso 10
Para añadir un poco de perspectiva adicional haz clic en la hoja y selecciona Transformación libre ( ó Ctrl+T). Ahora sostén Alt + Mayús y arrastra la esquina superior derecha, y muévela a la izquierda un poco. Esto le dará a la hoja un poco de perspectiva.
Paso 11
Si deseas manipular la dirección de la hoja, entonces utiliza la herramienta Marco Rectangular (M) y seleccionar sólo la mitad izquierda de la hoja. A continuación, selecciona Transformación libre ( ó Ctrl+T). Esto te permitirá modificar la mitad de la hoja sin afectar la mitad derecha. Asegúrate de no mover los puntos que están en contacto con la parte de la hoja que no está seleccionado ya que esto causará una deformación mal hecha en la hoja.
Paso 12
A continuación, duplicar la capa, arrastra la capa nueva debajo de la capa de la hoja original. Defórmala un poco para mostrar alguna discrepancia. Repite este proceso tantas veces lo desees. Juega con las posiciones, la deformación y divertirse.
Paso 13
En cada capa se puede añadir una sombra simple, haz doble clic sobre la capa e ingresa a opciones de fusión, ahora dirígete a sombra paralela; Para dar aún más volumen y fondo las hojas, asegúrate de ajustar la distancia, el tamaño y la opacidad en consecuencia. La hoja más grande tiene una opacidad del 63%, una distancia de 299px, y un tamaño de 84px (estos datos te servirán en una mesa de trabajo de tamaño: 2590px por 1943px en 72px por pulgada. Continuando con el juego de las sombras, si tienes una hoja que está directamente encima de otra, tendrá que tener una distancia significativamente menor, lo mismo con el tamaño y deberá ser más nítido y claro.
Paso 14
Ahora, añadiremos Bisel y relieve. Ahora si quieres entrar más a detalle, puede jugar con la iluminación, pero por ahora estamos en un tutorial básico.
Haz doble clic sobre la capa deseada y marque la casilla Bisel y relieve. Cambiar la profundidad a 100%, tamaño de 65px, y suavizar a 0px. En esta opción puedes jugar con todos los ítems, hasta conseguir el resultado más perfecto.
Paso 15
Es posible que quieras añadir profundidad de campo, para ello te recomiendo utilizar un simple desenfoque gaussiano. Selecciona la hoja que está por debajo, haz clic derecho en la capa y en la ventana que te aparecerá selecciona Convertir en objeto inteligente. Ahora ve a Filtro > Desenfoque > Desenfoque gaussiano y ponerlo a 2,6 píxeles.
Un objeto inteligente le permite cambiar la configuración de la aplicación de filtros no-destructiva. Repite este proceso con las demás hojas, menos con la hoja grande.
Imagen final
Un tutorial de fácil y rápida vegetación. Como te diste cuenta, puedes jugar con las formas y las posiciones de las hojas, como tú más lo desees. Espero que hayas disfrutado de este tutorial, que en su gran mayoría se trata de la herramienta deformar. El resultado final lo tienes abajo. Si deseas puedes ver la imagen más grande aquí.
































NO HAY DUDA UN BUEN TRABAJO Y GRACIAS POR EL APORTE.
@Andrés, un gusto ayudar, gracias por la visita.... y sí, es un tutorial con un final sorprendente!!
quedo genial.. me encanto chaval! :D
@XzaVi3r, verdad que es sorprendente el resultado??