Crear un Texto con efecto de césped en Photoshop (español)
Autor Original: PSD TUTS
Idioma Original: Ingles
Traducido por: Photoshop Latino
¿Alguna vez has querido hacer texto de césped?, con Photoshop se puede. En este tutorial vamos a crear un texto bastante bonito, con efecto de césped, utilizaremos una foto de césped, texto y piceles… y por su puesto un poco de paciencia.
Parte 1-Antecedentes
Este tutorial se compone de tres partes: el fondo, el texto en sí, y algunos efectos finales extra. Así que en primer lugar, vamos a hacer un fondo, para ello creamos un nuevo documento en Photoshop, en este tutorial creamos uno de 1920 x 1200 porque quiero que esta imagen se perfecta para el fondo de una portátil.
Comenzamos dibujando un degradado radial con la herramienta de degradado (G), pasando de un color amarillo verdoso claro (# adbf41), a un verde de rango medio (# 328a26).
Paso 2
Ahora, para esta imagen que queremos crear, tenemos que tener un buen fondo, por eso le gregaremos textura. Así que lo primero que necesitamos es ... una textura de papel!
Afortunadamente, puedes tomar algunas texturas realmente impresionantes de grungy paper textures from Bittbox, que son agradables y muy grandes, lo cual es bueno porque se trata de un enorme lienzo.
Despues de colocar la textura en nuestro lienzo, debemos desaturarla: desaturación (Ctrl + Shift + U) ahora la podremos sobre la capa de fondo.
Paso 3
Ahora debemos poner la capa de la textura en el siguiente modo de fusión: superposición y la opacidad en 70%, para así mezclar la textura con nuestro fondo verde.
Paso 4
Ahora, para conseguir un efecto especial en el fono, a continuación, copiaremos nuestra capa textura y la haremos girar 180º, ademñas le podremos un 20% de opacidad. Ahora nos descargamos unas cuantas texturas más, las de Bittbox, unas similares a la que estamos usando y las traemos al lienzo, en modo de fusión: Multiplicar.
Jugando un poco con el modo de fusión y la posición de las nuevas texturas, buscaremos un resultado que nos agrade.
Como se puede ver en la imagen de abajo hay seis capas aquí, las que utilizamos para crear el fondo texturizado, este paso dependerá de ti.
Paso 5
Ahora duplica el gradiente de fondo original, coloca la capa duplicada, por encima de todas las texturas y dale un 40% de opacidad, esto hará que las texturas sean más suaves y no tan ruidosas.
Paso 6
Ahora creamos una nueva capa en la parte superior y con un pincel grande, suave, y negro, añadiremos algo de negro a los bordes. Es recomendable tonificar esta capa con las siguientes características: la opacidad en 30% y el modo de fusión en: superposición. A continuación, puedes duplicar la capa y ejecutar un Desenfoque gaussiano (radio: 32px), de esta forma suavizaremos los bordes.
Paso 7
OK, ahora tenemos un bonito fondo!
Parte 2 Texto de césped!
OK, ahora estamos listos para hacer un poco de texto de césped, para ello, vamos a necesitar un poco de césped muy agradable para cortar. Después de mucho buscar, finalmente se encontró esta bella foto en Flickr de Cesped.
Así que descarga la imagen en tamaño completo y cópialo a tu lienzo.
Paso 9
A continuación, necesitamos alguna tipografía. Así que selecciona una fuente que deseas utilizar. En este tutorial se utiliza la: Suiza 924BT, que es una tipografía gruesa y condensada. La palabra que utilizaremos es: EARTH, sin embargo, tu puedes utilizar el texto o frase que más quieras.
Después de tener el texto en blanco podremos su modo de fusión en: Superposición y reduciremos al 50% su opacidad. Esta capa no se mostrará en realidad, al final, es sólo una capa de guía.
Paso 10
OK, aquí está el texto por encima de la capa del césped.
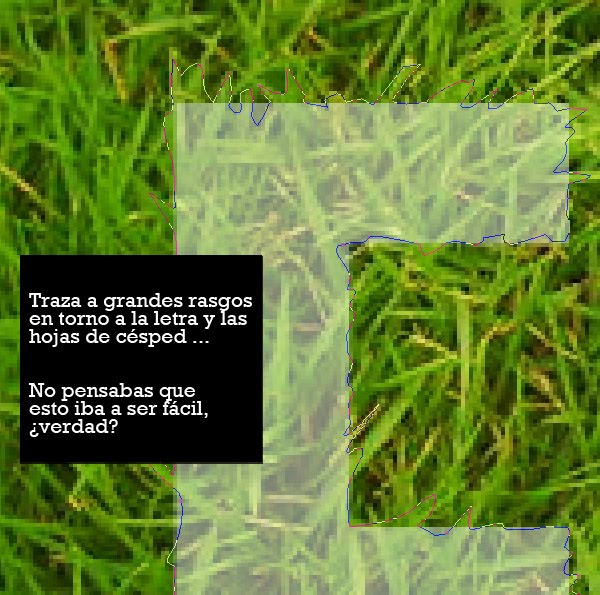
Ahora un poco de planificación! Para hacer el texto de césped, no va a ser suficiente con recortar la imagen del césped con la forma del texto. Más bien tenemos que mirar muchos detalles del césped que nos ayude a hacer algo realmente realista. Para ello, vamos a utilizar la capa del texto como una guía aproximada y luego empezaremos a trazar aproximadamente alrededor de cada letra, por separado, tomando en cuenta las hojas del césped que sobresalen y nos son uniformes, de esta manera, lograremos un efecto ideal para nuestro trabajo. Necesitarás mucha paciencia y buen humor para continuar con el siguiente paso.
Paso 11
OK, así que aquí estamos a punto de empezar, para esto utilizaremos la herramienta de la pluma (P), empezaremos a trazar alrededor de la letra, tomando siempre en cuenta la textura y el volumen del césped, guíate con la imagen de abajo, para que el resultado sea agradable.
Paso 12
Cuando hayas terminado tu trazo, lo mejor es guardarlo en la paleta Trazados, puedes hacer esto dirigiéndote a la paleta de trazados y haciendo clic en la pequeña flecha y eligiendo Guardar trazado. De esta forma si necesitas el trazo de nuevo más tarde, puede agarrarlo.
Manteniendo presionado Ctrl haz click en en el trazo, en el panel de trazados, esto hará una selección del trazado, entonces regresa a la capa del césped. Duplica la capa de césped para que tengas césped suficiente para las otras letras y luego invertir la selección (Ctrl + Shift + I) y eliminar. En la captura de pantalla, de abajo, se ocultó la capa de césped duplicado para que puedas ver el recorte de la "E".
Paso 13
Bueno, aquí tenemos a nuestra "E" en el FUNDAMENTO final. Como puedes ver, se ve sólo ligeramente mejor que si sólo hubiéramos utilizado la forma del texto original. Pero eso todavía no está bien, lo que necesitamos es un poco más de profundidad. Para esto debemos jugar con sombras y estilos de capa.
Paso 14
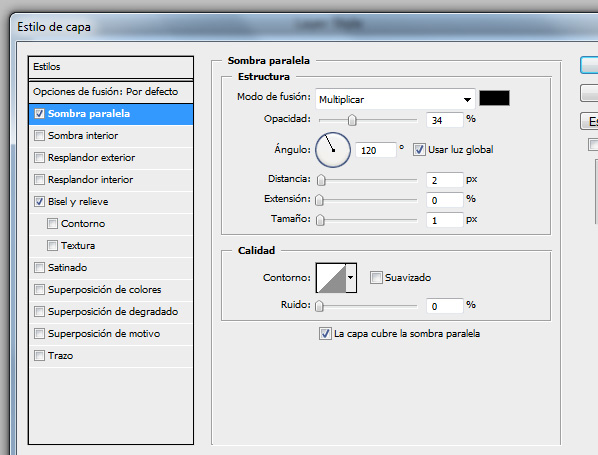
En primer lugar, vamos a añadir algunos estilos de capa para darle un poco más de aspecto tridimensional. Los estilos se muestran a continuación.
Estilo de capa
Aquí está la primera serie de estilos de capa ...
Paso 15
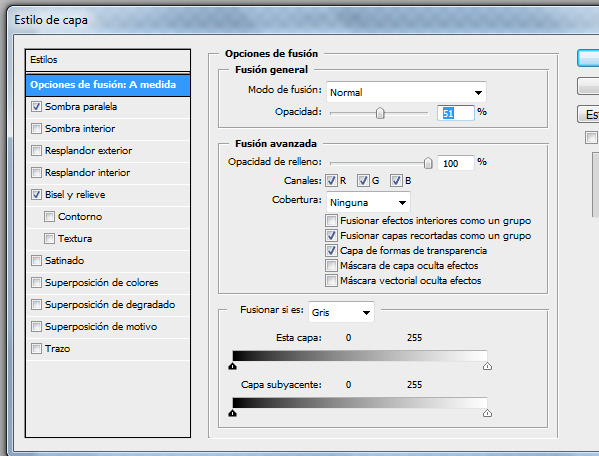
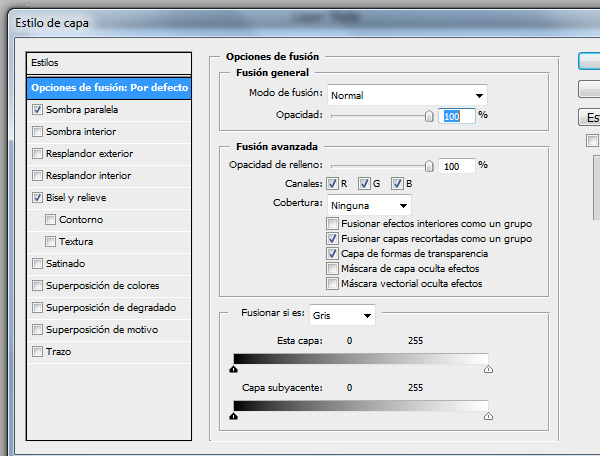
Ahora duplicaremos esta capa y a continuación, desactiva los estilos de capa en la capa duplicada, para luego aplicarle otros estilos de capa a esta capa duplicada. Esta vez, agregar los estilos que se muestra a continuación ...
Estilo de capa
Aquí está el segundo conjunto de estilos de capa... (Tenga en cuenta que esta capa tendrá un 51% de opacidad para que pueda mezclarse con la capa de abajo)
Paso 16
Ya se ve mucho mejor, pero aun nos falta mucho.
Ahora vamos a añadir algunas sombras. La idea es hacer una triple mirada tridimensional. Empecemos: Ctrl-clic en la capa de césped y luego creamos una nueva capa debajo de la capa del cesped y lo rellenamos de negro. A continuación, utilizando los cursores y con la selección activa, pulsa la flecha hacia abajo una vez y la flecha derecha una vez y llenala de nuevo de negro, a continuación, repite una y otra vez hasta conseguir un efecto como el que se muestra en la imagen. Creo que fue alrededor de 15 pasos de llenado.
Paso 17
Ahora nos vamos a Filtro > Desenfoque > Desenfoque de, con un ángulo de 45º y una distancia de unos 30. A continuación, ajusta la opacidad alrededor de 50%. Deberías tener algo similar a la imagen de abajo.
Paso 18
Ahora mueve la capa de sombra hacia abajo y hacia la derecha, versa como empieza la mágia, parece que la letra está proyectando una sombra. Todo en orden!
Paso 19
Ahora duplicar esta capa tres veces. Y borramos un poco los bordes de la derecha, para que tengamos la sombra más oscura en la parte más cerna de la “E”. Luego multiplicamos estas capas. El resultado, abajo.
Paso 20
Ahora sí, este texto se ve bastante bien, pero para que tenga un poco más de profundidad hay que añadir algunos fragmentos de césped en el fondo (zona de sombra). En lugar de cortar y pegar pedacitos de césped, recortaremos pedazos grandes.
Como puedes ver a continuación se han creado unos cuantos trozos de césped, a partir de nuestra imagen de césped.
Paso 21
Ahora, al mover las piezas en las áreas de sombra, podemos hacer que parezca que no es un recorte brsuco, sino que es un objeto real en 3D a partir del césped!
Para darle un buen realismo de volumen, utiliza la herramienta Subexposición (o), para oscurecer algunas IMPERFECCIONES.
Paso 22
Ok, acabamos con la primera letra, ahora solo nos faltan 4 letras más.
Paso 23
Utilizando la misma técnica ... esta es la “A”
Paso 24
Continuando con la “R” y la “T”
Paso 25
Y, por último, toda la palabra! La única cosa adicional que hice aquí fue separar las letras un poco. Cada letra está en su propio grupo de capas, de esta manera podemos moverlas fácilmente.
Parte 3 la meta!
Ahora si se ve agradable, como lo que se estaba buscando, pero, nuestro texto esta un poco solitario y monótono. Así que en esta última sección vamos a añadir algunos elementos más en el diseño. Ten en cuenta que no queremos exagerar, por lo tanto, utilizaremos los elementos adecuados y en poca cantidad.
Primero para arriba, vamos a añadir un texto adicional. En el tutorial se utiliza una cita religiosa, tú puedes poner la que quieras. La tipografía para este texto es una variación de la misma Suiza, la cual es más delgada y condensada.
A este texto le configuraremos su modo de fusión en: Superposición y en una opacidad de 50%, duplica este texto y déjalo en 50%. Luego añadimos las comillas con la misma fuente Suiza, le aumentamos de tamaño y le agregamos un color verde brillante. Por último, ponemos el autor de la cita, este texto podemos dejarlo en blanco.
Paso 27
A continuación se le añade un poco de toque de luz a la escena, para ello, crearemos una nueva capa por encima de todas las capas y utilizaremos la herramienta de degradado (G), dibujar un degradado de blanco a transparente, en la parte superior izquierda. A continuación, estableceremos su modo de fusión en: Luz Suave y dejaremos su opacidad en 50%, esto nos dará como resultado una iluminación sutil y grande.
Paso 28
Ahora vamos a añadir dos elementos llamativos para compensar todos los verdes. Estos serán una mariposa azul brillante y una mariquita roja. En este tutorial se han utilizado imágenes del excelente sitio web: everystockphoto, donde tenemos excelente imágenes para descargar, ahora usaremos: Mariquita | Mariposa
Paso 29
Situar las imágenes es bastante fácil. En primer lugar la mariposa. Abrimos la imagen en Photoshop y utilizamos la herramienta Varita Mágica (W) para seleccionar toda la zona blanca, y luego ir a Seleccionar > Modificar > Expandir y ampliar la selección a 1px para asegurarse de que lo tenemos todos. A continuación, pulsa Ctrl + Shift + I para invertir la selección y copia la mariposa a nuestra lienzo principal.
La mariquita que se ha seleccionado debe ser cortada de su fondo, para ello utilizaremos la herramienta de la pluma (P) y trazaremos alrededor de la mariquita y la recortamos del fondo.
Paso 30
A aquí están nuestros dos elementos extras. Como puedes ver, la mariquita no encaja, por su tipo de iluminación y recorte. Pero eso está bien porque va a ser muy pequeño, entonces, no se notarán los detalles de todos modos.
Entonces acomodamos a ambos dentro de nuestro diseño, es mejor si no están muy juntos, porque de esa manera van a equilibrarse mutuamente.
Añadamos algo de sombra a cada uno. Con la mariquita una sombra muy cercana, porque es pequeño y va caminando sobre el césped. Con la mariposa, ponle la sombra a una distancia de 10px porque está flotando en el aire y por lo tanto las sombras deberán reflejarse un poco más lejos.
Conclusión:
Y ahí lo tenemos, una composición poco clara con el texto hecho césped! Haz Click AQUÍ, para ver el diseño en un tamaño mayor.
Idioma Original: Ingles
Traducido por: Photoshop Latino
¿Alguna vez has querido hacer texto de césped?, con Photoshop se puede. En este tutorial vamos a crear un texto bastante bonito, con efecto de césped, utilizaremos una foto de césped, texto y piceles… y por su puesto un poco de paciencia.
Parte 1-Antecedentes
Este tutorial se compone de tres partes: el fondo, el texto en sí, y algunos efectos finales extra. Así que en primer lugar, vamos a hacer un fondo, para ello creamos un nuevo documento en Photoshop, en este tutorial creamos uno de 1920 x 1200 porque quiero que esta imagen se perfecta para el fondo de una portátil.
Comenzamos dibujando un degradado radial con la herramienta de degradado (G), pasando de un color amarillo verdoso claro (# adbf41), a un verde de rango medio (# 328a26).
Paso 2
Ahora, para esta imagen que queremos crear, tenemos que tener un buen fondo, por eso le gregaremos textura. Así que lo primero que necesitamos es ... una textura de papel!
Afortunadamente, puedes tomar algunas texturas realmente impresionantes de grungy paper textures from Bittbox, que son agradables y muy grandes, lo cual es bueno porque se trata de un enorme lienzo.
Despues de colocar la textura en nuestro lienzo, debemos desaturarla: desaturación (Ctrl + Shift + U) ahora la podremos sobre la capa de fondo.
Paso 3
Ahora debemos poner la capa de la textura en el siguiente modo de fusión: superposición y la opacidad en 70%, para así mezclar la textura con nuestro fondo verde.
Paso 4
Ahora, para conseguir un efecto especial en el fono, a continuación, copiaremos nuestra capa textura y la haremos girar 180º, ademñas le podremos un 20% de opacidad. Ahora nos descargamos unas cuantas texturas más, las de Bittbox, unas similares a la que estamos usando y las traemos al lienzo, en modo de fusión: Multiplicar.
Jugando un poco con el modo de fusión y la posición de las nuevas texturas, buscaremos un resultado que nos agrade.
Como se puede ver en la imagen de abajo hay seis capas aquí, las que utilizamos para crear el fondo texturizado, este paso dependerá de ti.
Paso 5
Ahora duplica el gradiente de fondo original, coloca la capa duplicada, por encima de todas las texturas y dale un 40% de opacidad, esto hará que las texturas sean más suaves y no tan ruidosas.
Paso 6
Ahora creamos una nueva capa en la parte superior y con un pincel grande, suave, y negro, añadiremos algo de negro a los bordes. Es recomendable tonificar esta capa con las siguientes características: la opacidad en 30% y el modo de fusión en: superposición. A continuación, puedes duplicar la capa y ejecutar un Desenfoque gaussiano (radio: 32px), de esta forma suavizaremos los bordes.
Paso 7
OK, ahora tenemos un bonito fondo!
Parte 2 Texto de césped!
OK, ahora estamos listos para hacer un poco de texto de césped, para ello, vamos a necesitar un poco de césped muy agradable para cortar. Después de mucho buscar, finalmente se encontró esta bella foto en Flickr de Cesped.
Así que descarga la imagen en tamaño completo y cópialo a tu lienzo.
Paso 9
A continuación, necesitamos alguna tipografía. Así que selecciona una fuente que deseas utilizar. En este tutorial se utiliza la: Suiza 924BT, que es una tipografía gruesa y condensada. La palabra que utilizaremos es: EARTH, sin embargo, tu puedes utilizar el texto o frase que más quieras.
Después de tener el texto en blanco podremos su modo de fusión en: Superposición y reduciremos al 50% su opacidad. Esta capa no se mostrará en realidad, al final, es sólo una capa de guía.
Paso 10
OK, aquí está el texto por encima de la capa del césped.
Ahora un poco de planificación! Para hacer el texto de césped, no va a ser suficiente con recortar la imagen del césped con la forma del texto. Más bien tenemos que mirar muchos detalles del césped que nos ayude a hacer algo realmente realista. Para ello, vamos a utilizar la capa del texto como una guía aproximada y luego empezaremos a trazar aproximadamente alrededor de cada letra, por separado, tomando en cuenta las hojas del césped que sobresalen y nos son uniformes, de esta manera, lograremos un efecto ideal para nuestro trabajo. Necesitarás mucha paciencia y buen humor para continuar con el siguiente paso.
Paso 11
OK, así que aquí estamos a punto de empezar, para esto utilizaremos la herramienta de la pluma (P), empezaremos a trazar alrededor de la letra, tomando siempre en cuenta la textura y el volumen del césped, guíate con la imagen de abajo, para que el resultado sea agradable.
Paso 12
Cuando hayas terminado tu trazo, lo mejor es guardarlo en la paleta Trazados, puedes hacer esto dirigiéndote a la paleta de trazados y haciendo clic en la pequeña flecha y eligiendo Guardar trazado. De esta forma si necesitas el trazo de nuevo más tarde, puede agarrarlo.
Manteniendo presionado Ctrl haz click en en el trazo, en el panel de trazados, esto hará una selección del trazado, entonces regresa a la capa del césped. Duplica la capa de césped para que tengas césped suficiente para las otras letras y luego invertir la selección (Ctrl + Shift + I) y eliminar. En la captura de pantalla, de abajo, se ocultó la capa de césped duplicado para que puedas ver el recorte de la "E".
Paso 13
Bueno, aquí tenemos a nuestra "E" en el FUNDAMENTO final. Como puedes ver, se ve sólo ligeramente mejor que si sólo hubiéramos utilizado la forma del texto original. Pero eso todavía no está bien, lo que necesitamos es un poco más de profundidad. Para esto debemos jugar con sombras y estilos de capa.
Paso 14
En primer lugar, vamos a añadir algunos estilos de capa para darle un poco más de aspecto tridimensional. Los estilos se muestran a continuación.
Estilo de capa
Aquí está la primera serie de estilos de capa ...
Paso 15
Ahora duplicaremos esta capa y a continuación, desactiva los estilos de capa en la capa duplicada, para luego aplicarle otros estilos de capa a esta capa duplicada. Esta vez, agregar los estilos que se muestra a continuación ...
Estilo de capa
Aquí está el segundo conjunto de estilos de capa... (Tenga en cuenta que esta capa tendrá un 51% de opacidad para que pueda mezclarse con la capa de abajo)
Paso 16
Ya se ve mucho mejor, pero aun nos falta mucho.
Ahora vamos a añadir algunas sombras. La idea es hacer una triple mirada tridimensional. Empecemos: Ctrl-clic en la capa de césped y luego creamos una nueva capa debajo de la capa del cesped y lo rellenamos de negro. A continuación, utilizando los cursores y con la selección activa, pulsa la flecha hacia abajo una vez y la flecha derecha una vez y llenala de nuevo de negro, a continuación, repite una y otra vez hasta conseguir un efecto como el que se muestra en la imagen. Creo que fue alrededor de 15 pasos de llenado.
Paso 17
Ahora nos vamos a Filtro > Desenfoque > Desenfoque de, con un ángulo de 45º y una distancia de unos 30. A continuación, ajusta la opacidad alrededor de 50%. Deberías tener algo similar a la imagen de abajo.
Paso 18
Ahora mueve la capa de sombra hacia abajo y hacia la derecha, versa como empieza la mágia, parece que la letra está proyectando una sombra. Todo en orden!
Paso 19
Ahora duplicar esta capa tres veces. Y borramos un poco los bordes de la derecha, para que tengamos la sombra más oscura en la parte más cerna de la “E”. Luego multiplicamos estas capas. El resultado, abajo.
Paso 20
Ahora sí, este texto se ve bastante bien, pero para que tenga un poco más de profundidad hay que añadir algunos fragmentos de césped en el fondo (zona de sombra). En lugar de cortar y pegar pedacitos de césped, recortaremos pedazos grandes.
Como puedes ver a continuación se han creado unos cuantos trozos de césped, a partir de nuestra imagen de césped.
Paso 21
Ahora, al mover las piezas en las áreas de sombra, podemos hacer que parezca que no es un recorte brsuco, sino que es un objeto real en 3D a partir del césped!
Para darle un buen realismo de volumen, utiliza la herramienta Subexposición (o), para oscurecer algunas IMPERFECCIONES.
Paso 22
Ok, acabamos con la primera letra, ahora solo nos faltan 4 letras más.
Paso 23
Utilizando la misma técnica ... esta es la “A”
Paso 24
Continuando con la “R” y la “T”
Paso 25
Y, por último, toda la palabra! La única cosa adicional que hice aquí fue separar las letras un poco. Cada letra está en su propio grupo de capas, de esta manera podemos moverlas fácilmente.
Parte 3 la meta!
Ahora si se ve agradable, como lo que se estaba buscando, pero, nuestro texto esta un poco solitario y monótono. Así que en esta última sección vamos a añadir algunos elementos más en el diseño. Ten en cuenta que no queremos exagerar, por lo tanto, utilizaremos los elementos adecuados y en poca cantidad.
Primero para arriba, vamos a añadir un texto adicional. En el tutorial se utiliza una cita religiosa, tú puedes poner la que quieras. La tipografía para este texto es una variación de la misma Suiza, la cual es más delgada y condensada.
A este texto le configuraremos su modo de fusión en: Superposición y en una opacidad de 50%, duplica este texto y déjalo en 50%. Luego añadimos las comillas con la misma fuente Suiza, le aumentamos de tamaño y le agregamos un color verde brillante. Por último, ponemos el autor de la cita, este texto podemos dejarlo en blanco.
Paso 27
A continuación se le añade un poco de toque de luz a la escena, para ello, crearemos una nueva capa por encima de todas las capas y utilizaremos la herramienta de degradado (G), dibujar un degradado de blanco a transparente, en la parte superior izquierda. A continuación, estableceremos su modo de fusión en: Luz Suave y dejaremos su opacidad en 50%, esto nos dará como resultado una iluminación sutil y grande.
Paso 28
Ahora vamos a añadir dos elementos llamativos para compensar todos los verdes. Estos serán una mariposa azul brillante y una mariquita roja. En este tutorial se han utilizado imágenes del excelente sitio web: everystockphoto, donde tenemos excelente imágenes para descargar, ahora usaremos: Mariquita | Mariposa
Paso 29
Situar las imágenes es bastante fácil. En primer lugar la mariposa. Abrimos la imagen en Photoshop y utilizamos la herramienta Varita Mágica (W) para seleccionar toda la zona blanca, y luego ir a Seleccionar > Modificar > Expandir y ampliar la selección a 1px para asegurarse de que lo tenemos todos. A continuación, pulsa Ctrl + Shift + I para invertir la selección y copia la mariposa a nuestra lienzo principal.
La mariquita que se ha seleccionado debe ser cortada de su fondo, para ello utilizaremos la herramienta de la pluma (P) y trazaremos alrededor de la mariquita y la recortamos del fondo.
Paso 30
A aquí están nuestros dos elementos extras. Como puedes ver, la mariquita no encaja, por su tipo de iluminación y recorte. Pero eso está bien porque va a ser muy pequeño, entonces, no se notarán los detalles de todos modos.
Entonces acomodamos a ambos dentro de nuestro diseño, es mejor si no están muy juntos, porque de esa manera van a equilibrarse mutuamente.
Añadamos algo de sombra a cada uno. Con la mariquita una sombra muy cercana, porque es pequeño y va caminando sobre el césped. Con la mariposa, ponle la sombra a una distancia de 10px porque está flotando en el aire y por lo tanto las sombras deberán reflejarse un poco más lejos.
Conclusión:
Y ahí lo tenemos, una composición poco clara con el texto hecho césped! Haz Click AQUÍ, para ver el diseño en un tamaño mayor.

















































Me parecio excelente tutorial la verdad no me quedo igalito pero solo es custion de practicar mas ..... muchas gracias y sigan asi. Un saludo y buen inicio de semana
me parecio espectacular
Hola...!!!
Esto es eselente, megustaria tener en mi computador, si señor digame como me disen ...!!!
Excelente trabajo, quedé boquiabierto...aplausos..
Saludos.
Fae
Muy Muy buen trabajo......
HERMOSISIMOOOOOOOOOOOOOO!!!! Me encantó, muchas gracias por el aporte :)
tengo un problema con la pluma a la hora de sumar trazados en una misma seleccion.
Por ejemplo en la letra O hago el exterior y luego intento hacer el interior pero no me deja seleccionar los 2 trazados indepemdientemente, solo me deja hacer uno de ellos,alguien sabe como hacerlo.
saludos.
ya esta!!, gracias
GENIALLL