0
Creando un delicioso botón de contacto en Photoshop (español)
Autor Original: PSD Vault
Idioma Original: Ingles
Traducido por: Photoshop Latino
En este tutorial, les mostraremos paso a paso, como crear un delicioso botón de contacto en Photoshop. Este tutorial es muy sencillo, ideal para principiantes que quieren aprender algunos trucos. Empecemos!
Para comenzar este tutorial, necesitarás la siguiente fuente:
Fontin Font
Paso 1
Crear un documento de tamaño 200px * 200px con fondo blanco y 72 dpi (resolución para web), por favor ten en cuenta que este es el tamaño real del botón que vamos a crear.
Aquí te mostraré un pequeño truco: pulsa Ctrl + R para que la regla sea visible en el borde superior e izquierdo, haz clic en la regla y arrastra una guía a los bordes de nuestro lienzo, como se muestra a continuación:
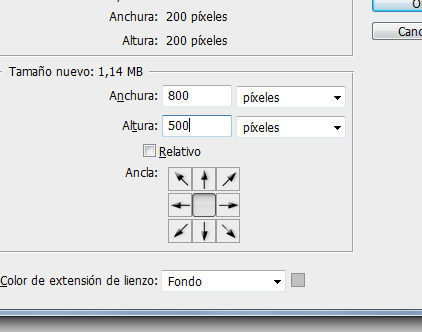
Presiona Ctrl + Alt + C y aparecerá la ventana Cambiar el tamaño de lienzo, a continuación, aplica los siguientes valores:
Como resultado tendrás el siguiente efecto (en este tutorial colocamos el fondo gris, para demostración):
Como puedes ver, tenemos la configuración perfecta con las guías en su lugar, para un botón de 200px * 200px, sin necesidad de agregar y quitar las guías después.
Paso 2
Ahora vamos a crear un fondo sencillo para trabajar. Preferentemente uno de color gris iluminado. Así que selecciona la herramienta del gradiente y llena la capa de fondo como se muestra a continuación:
Crear una nueva capa llamada "luz de fondo" y seleccionar un pincel grande y uno pequeño, ambos suaves y redondos, ahora da dos pulsaciones en cada posición, como se muestra a continuación: (arriba y centro)
Cambiar el tamaño y la posición de esta capa, como se muestra a continuación:
Ahora tenemos un buen fondo para trabajar en nuestro botón:)
Paso 3
Ahora toma la herramienta rectangular redondeado de la caja de herramientas (pulsa la tecla U) y aplica una pluma a 10px, dibujalo de acuerdo a las guías:
Nombra esta capa como "bg botón", y aplica el efecto de mezcla siguiente a esta capa:
Sombra Paralela:
Superposición de degradado:
Trazo:
Aquí es el efecto hasta el momento:
Paso 4
Ahora vamos a añadir algunas luces y sombras al fondo del botón. Crear una nueva capa debajo de la capa “bg botón”, utilice la herramienta Marco rectangular para crear una forma como esta:
Nombra esta capa como "sombra" y aplicar los siguientes ajustes de Desenfoque Gaussiano a la misma. Asegúrate de que anule la selección de la primera capa:
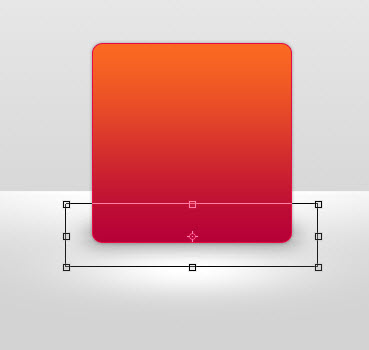
Cambiar el tamaño de la sombra (Ctrl + T) y reducir la opacidad a un 30%, tendrás el siguiente efecto:
Crear una nueva capa llamada "Resaltar" en la parte superior de la capa bg botón, ajustar el modo de fusión a "Superposición", toma un pincel suave blanco, haz un solo clic, como se muestra a continuación:
Duplicar esta capa una vez y cambiar el modo de fusión de la capa duplicada en "Normal", cambiar su tamaño a un nivel muy delgado, la posición justo encima del borde superior de la capa bg botón, como se muestra a continuación:
Hasta ahora el resultado es el siguiente:
Paso 5
Ahora vamos a dibujar un sobre para este botón. Crear una nueva capa en la parte superior de todas las capas anteriores, agarrar la herramienta Rectángulo y dibuja un Rectángulo, como se muestra a continuación:
Llama esta capa "sobre" y aplica la siguiente configuración, en opciones de fusión, de capa:
Sombra paralela:
Resplandor exterior
Trazo
El resultado será el siguiente:
Paso 6
Ahora vamos a añadir unos detalles más en el sobre para que parezca más realista. Crear una nueva capa llamada "sobre arriba" y agarrar la herramienta Polígono de la caja de herramientas:
Aplica los siguientes ajustes: (3 lados)
y dibujar un triángulo como se muestra a continuación, utiliza la herramienta Transformación libre para que quepan en el sobre:
Aplicar la siguiente configuración en opciones de fusión de capa:
Sombra paralela:
Sombra interior:
Superposición de degradado:
Trazo:
El resultado será el siguiente:
Duplicar esta capa una vez y cambiar el nombre de la nueva capa duplicada “Sobre abajo”, darle la opción “voltear vertical” con Ctrl + T y click derecho:
Conservar toda la configuración en Opciones de Fusión, excepto la opción de Trazo, posicionar la capa, como se muestra a continuación:
Crear una capa entre las capas Sobre arriba y sobre abajo, agarra un pincel negro suave y redondo y haz un solo clic en el centro:
Este es el resultado, hasta el momento:
Paso 7
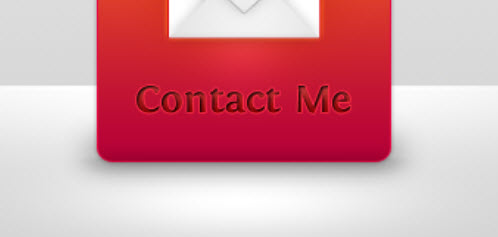
Ahora estamos casi listos. Por último, se puede escribir algun texto sobre el botón (en este tutorial Contac me) con la fuente que descargamos, como se muestra a continuación:
Para el texto utilizaremos un color rojo oscuro, el motivo es que utilizaremos un poco de relieve. El truco es usar un color ligeramente más oscuro para la fuente que el color de fondo, de manera que cuando aplicamos el efecto de mezcla más adelante, vamos a lograr mejores resultados.
Así que vamos a agregar la siguiente configuración en opciones de fusión de capa:
Sombra interior:
Superposición de degradado:
Trazo:
También aquí hay un truco, al agregar trazo en el texto, asegúrate de seleccionar un color ligeramente más claro al color de fondo, para crear el efecto de relieve.
Conclusión:
Este es el resultado final. Espero que el tutorial sea de gran ayuda. Pueden hacer click aquí, para verlo más grande.
Idioma Original: Ingles
Traducido por: Photoshop Latino
En este tutorial, les mostraremos paso a paso, como crear un delicioso botón de contacto en Photoshop. Este tutorial es muy sencillo, ideal para principiantes que quieren aprender algunos trucos. Empecemos!
Para comenzar este tutorial, necesitarás la siguiente fuente:
Fontin Font
Paso 1
Crear un documento de tamaño 200px * 200px con fondo blanco y 72 dpi (resolución para web), por favor ten en cuenta que este es el tamaño real del botón que vamos a crear.
Aquí te mostraré un pequeño truco: pulsa Ctrl + R para que la regla sea visible en el borde superior e izquierdo, haz clic en la regla y arrastra una guía a los bordes de nuestro lienzo, como se muestra a continuación:
Presiona Ctrl + Alt + C y aparecerá la ventana Cambiar el tamaño de lienzo, a continuación, aplica los siguientes valores:
Como resultado tendrás el siguiente efecto (en este tutorial colocamos el fondo gris, para demostración):
Como puedes ver, tenemos la configuración perfecta con las guías en su lugar, para un botón de 200px * 200px, sin necesidad de agregar y quitar las guías después.
Paso 2
Ahora vamos a crear un fondo sencillo para trabajar. Preferentemente uno de color gris iluminado. Así que selecciona la herramienta del gradiente y llena la capa de fondo como se muestra a continuación:
Crear una nueva capa llamada "luz de fondo" y seleccionar un pincel grande y uno pequeño, ambos suaves y redondos, ahora da dos pulsaciones en cada posición, como se muestra a continuación: (arriba y centro)
Cambiar el tamaño y la posición de esta capa, como se muestra a continuación:
Ahora tenemos un buen fondo para trabajar en nuestro botón:)
Paso 3
Ahora toma la herramienta rectangular redondeado de la caja de herramientas (pulsa la tecla U) y aplica una pluma a 10px, dibujalo de acuerdo a las guías:
Nombra esta capa como "bg botón", y aplica el efecto de mezcla siguiente a esta capa:
Sombra Paralela:
Superposición de degradado:
Trazo:
Aquí es el efecto hasta el momento:
Paso 4
Ahora vamos a añadir algunas luces y sombras al fondo del botón. Crear una nueva capa debajo de la capa “bg botón”, utilice la herramienta Marco rectangular para crear una forma como esta:
Nombra esta capa como "sombra" y aplicar los siguientes ajustes de Desenfoque Gaussiano a la misma. Asegúrate de que anule la selección de la primera capa:
Cambiar el tamaño de la sombra (Ctrl + T) y reducir la opacidad a un 30%, tendrás el siguiente efecto:
Crear una nueva capa llamada "Resaltar" en la parte superior de la capa bg botón, ajustar el modo de fusión a "Superposición", toma un pincel suave blanco, haz un solo clic, como se muestra a continuación:
Duplicar esta capa una vez y cambiar el modo de fusión de la capa duplicada en "Normal", cambiar su tamaño a un nivel muy delgado, la posición justo encima del borde superior de la capa bg botón, como se muestra a continuación:
Hasta ahora el resultado es el siguiente:
Paso 5
Ahora vamos a dibujar un sobre para este botón. Crear una nueva capa en la parte superior de todas las capas anteriores, agarrar la herramienta Rectángulo y dibuja un Rectángulo, como se muestra a continuación:
Llama esta capa "sobre" y aplica la siguiente configuración, en opciones de fusión, de capa:
Sombra paralela:
Resplandor exterior
Trazo
El resultado será el siguiente:
Paso 6
Ahora vamos a añadir unos detalles más en el sobre para que parezca más realista. Crear una nueva capa llamada "sobre arriba" y agarrar la herramienta Polígono de la caja de herramientas:
Aplica los siguientes ajustes: (3 lados)
y dibujar un triángulo como se muestra a continuación, utiliza la herramienta Transformación libre para que quepan en el sobre:
Aplicar la siguiente configuración en opciones de fusión de capa:
Sombra paralela:
Sombra interior:
Superposición de degradado:
Trazo:
El resultado será el siguiente:
Duplicar esta capa una vez y cambiar el nombre de la nueva capa duplicada “Sobre abajo”, darle la opción “voltear vertical” con Ctrl + T y click derecho:
Conservar toda la configuración en Opciones de Fusión, excepto la opción de Trazo, posicionar la capa, como se muestra a continuación:
Crear una capa entre las capas Sobre arriba y sobre abajo, agarra un pincel negro suave y redondo y haz un solo clic en el centro:
Este es el resultado, hasta el momento:
Paso 7
Ahora estamos casi listos. Por último, se puede escribir algun texto sobre el botón (en este tutorial Contac me) con la fuente que descargamos, como se muestra a continuación:
Para el texto utilizaremos un color rojo oscuro, el motivo es que utilizaremos un poco de relieve. El truco es usar un color ligeramente más oscuro para la fuente que el color de fondo, de manera que cuando aplicamos el efecto de mezcla más adelante, vamos a lograr mejores resultados.
Así que vamos a agregar la siguiente configuración en opciones de fusión de capa:
Sombra interior:
Superposición de degradado:
Trazo:
También aquí hay un truco, al agregar trazo en el texto, asegúrate de seleccionar un color ligeramente más claro al color de fondo, para crear el efecto de relieve.
Conclusión:
Este es el resultado final. Espero que el tutorial sea de gran ayuda. Pueden hacer click aquí, para verlo más grande.